
ExaVault is now part of Files.com Family
We’re merging with Files.com to create the world’s largest company focused exclusively on cloud native SaaS Managed File Transfer. Read More
This month marks a milestone for us. It’s been eight years since we launched our original ‘SWFT’ web interface. As technology has improved, the outdated design, functionality and code architecture of SWFT was no longer providing the modern features and usability our clients need.
We launched a brand new interface last year, and in late February 2019, the last of our clients were transitioned to the new interface.
Our entire team put a lot of planning and hard work into making this transition smooth, but we want to give a special shout-out to Tom Fite in Engineering. Tom has been with ExaVault for almost a decade and built our SWFT interface from the ground up. We couldn’t have done it without him. Thanks, Tom!
As you’ve all seen by now, the new interface has a more streamlined look and responsive design. Easy to use navigation lets you get to the tools and features you need faster. And Tom is much much happier with a new, better codebase to maintain.

We recently updated our new interface to the latest Material Design standards as part of our continuing focus on ease of use. While you may notice little changes throughout, we’d like to point out three key places where you can see these helpful updates:
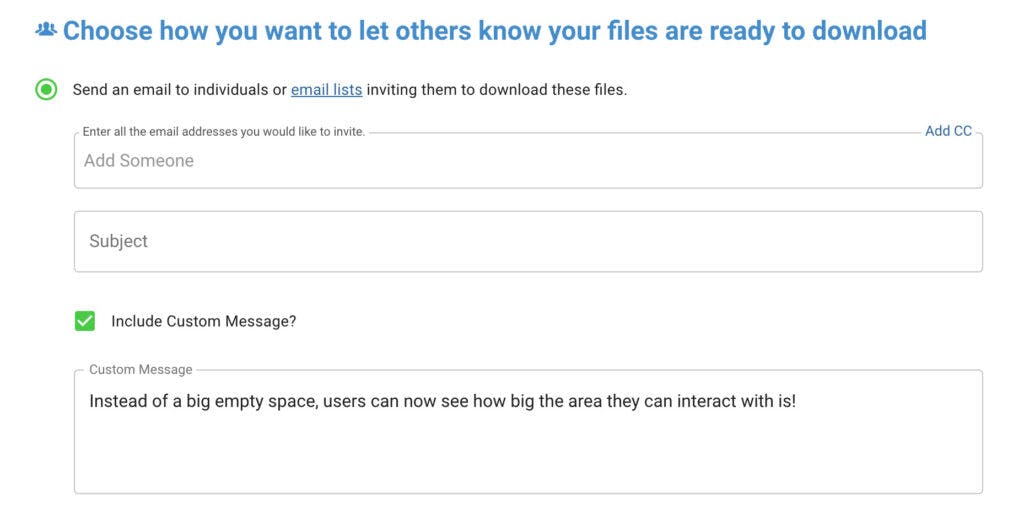
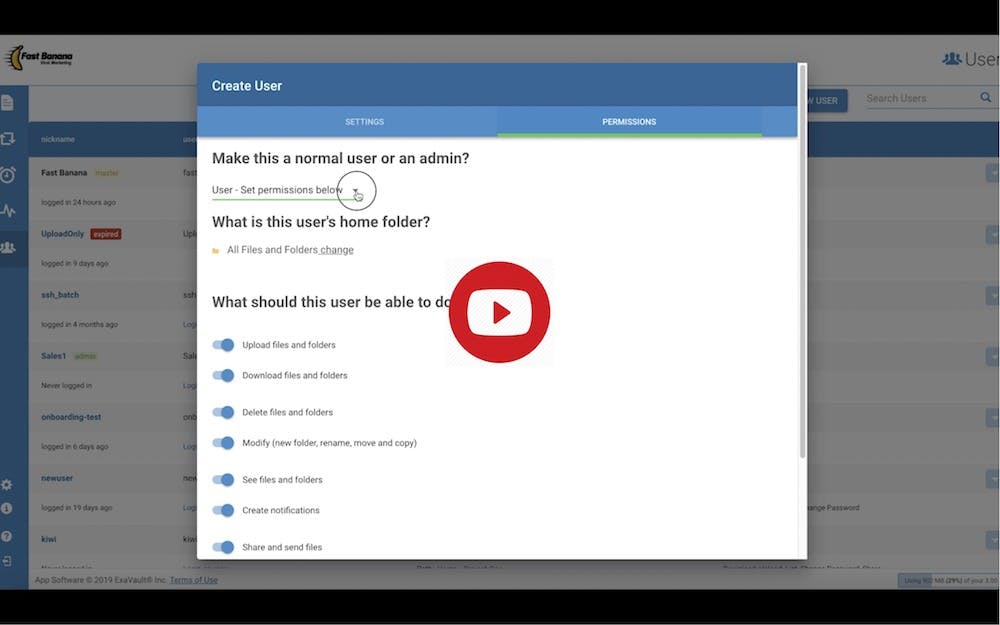
More easily identify what you can interact with when viewing forms. You’ll clearly see the input boxes and exactly where to enter information.

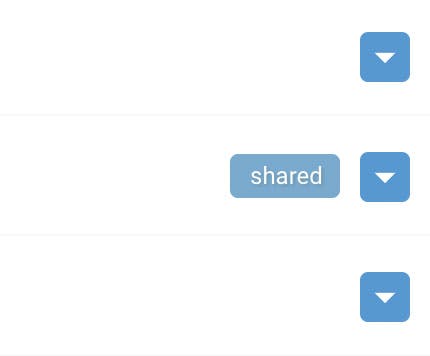
Solid color action buttons stand out more now, so you can tell at a glance which buttons are active. These action buttons in the web interface allow you to select from a drop-down menu of actions for each file or folder in your account – from downloading to setting up a direct link or setting up a receive folder for web integration.

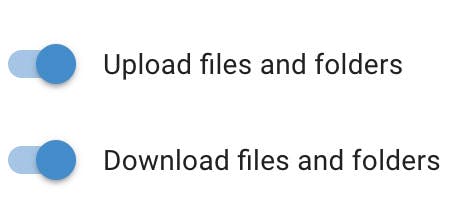
The color has been updated to be much more apparent when a toggle is enabled, with whatever color-theme you have set for your account. We wanted to take the confusion out of toggles, and being able to tell whether they are turned on or off.

Also in the works: we’ve been creating videos to help you use all the features of ExaVault. From sharing folders to setting up direct links, you can watch a quick video that will walk you through the process.
Check out our YouTube channel for these new additions to our support materials. We have plans for more in the future, so be sure to let us know what additional topics you would find helpful. Drop us a line at support@exavault.com

Ready to test-drive the new interface? Try ExaVault today!

We’re merging with Files.com to create the world’s largest company focused exclusively on cloud native SaaS Managed File Transfer. Read More

ExaVault Cloud FTP completes 2021 with huge success and accolades from Gartner Digital Markets brands driven by amazing user reviews. Read More